Nov 14, 2024
Figma+
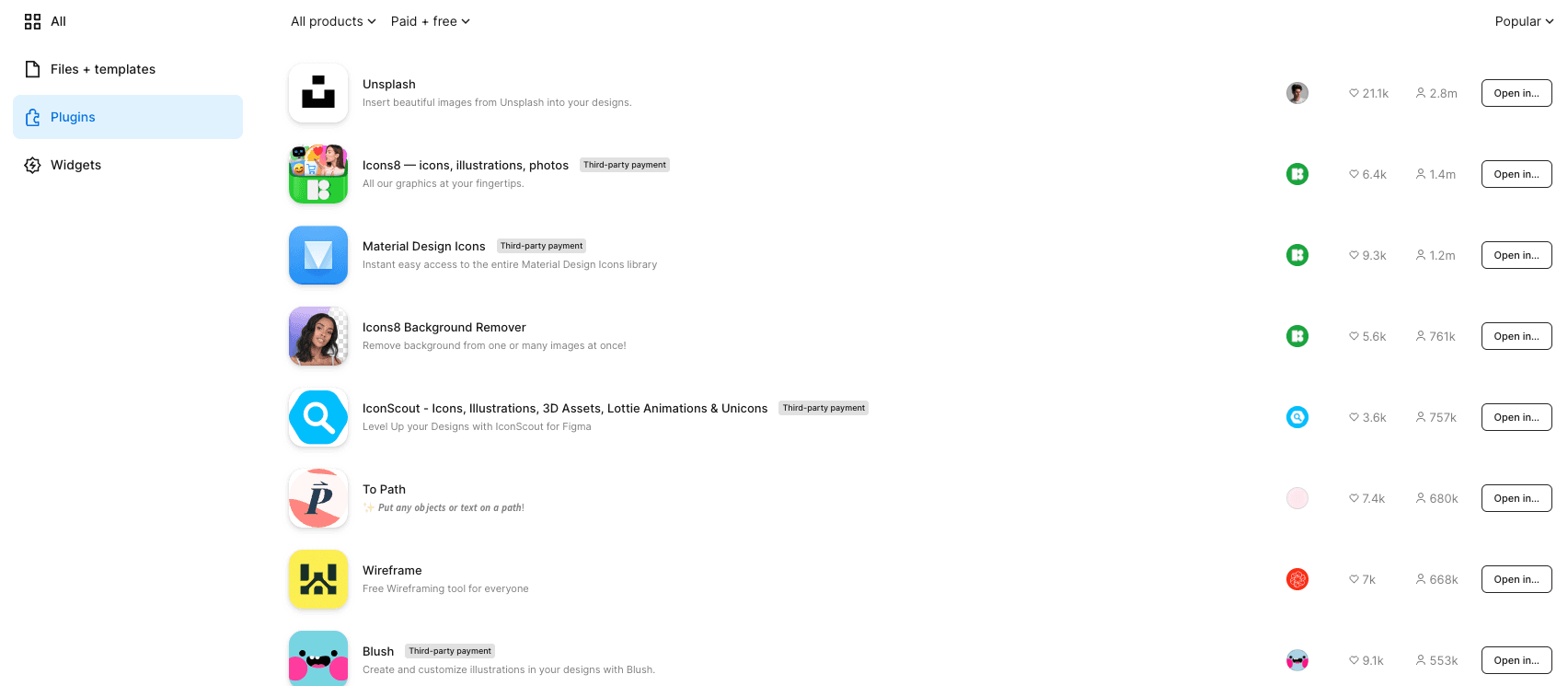
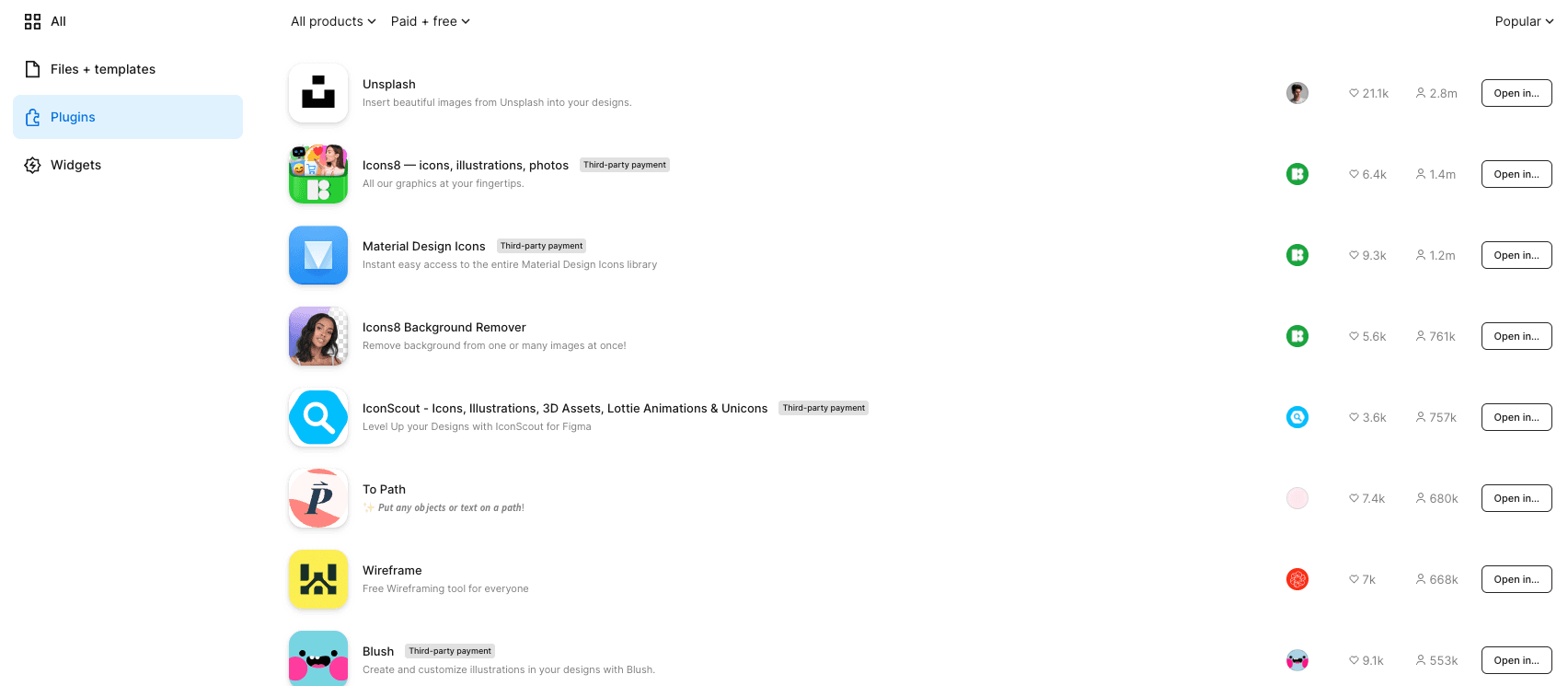
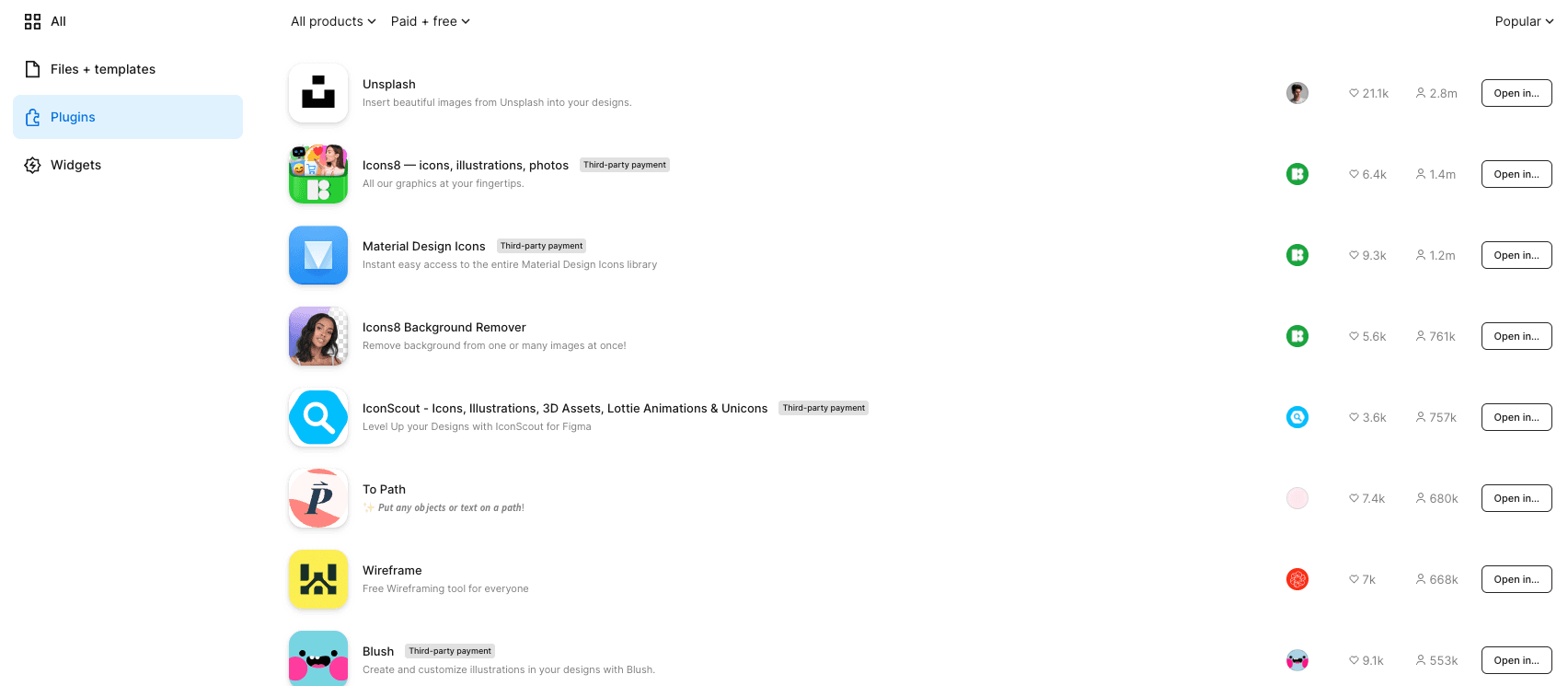
Figma+: Your Guide to an Enhanced Design Workflow with Figma + Plugins In the competitive world of design tools, Figma has emerged as a favorite among designers, developers, and product teams for its powerful capabilities, collaborative nature, and user-friendly interface. But what if we told you that there’s more to Figma than meets the eye? Welcome to the world of Figma+, where we explore how integrating Figma with complementary tools and plugins can elevate your design process to new heights. What is Figma+? While “Figma+” might sound like an advanced version or a premium plan, it is more accurately a mindset and approach. It refers to leveraging Figma’s rich ecosystem of plugins, integrations, and best practices to create a supercharged design experience. By utilizing a combination of Figma’s built-in features and community-contributed resources, teams can streamline their workflows, improve collaboration, and maximize productivity. Why is Figma+ Important? 1. Enhanced Productivity: With Figma’s extensive plugin library, designers can automate repetitive tasks, generate elements faster, and simplify complex design processes. 2. Seamless Collaboration: Integrations with other tools ensure that the design handoff to developers and product teams is smooth and efficient. 3. Creativity Boost: Plugins and integrations unlock creative possibilities that go beyond Figma’s native capabilities, giving teams more freedom to experiment and innovate. Top Integrations and Plugins to Create Your Own Figma+ To start building your Figma+ workflow, consider incorporating some of the following top tools: 1. FigJam for Brainstorming FigJam, Figma’s own brainstorming tool, allows teams to collaborate in real time during the ideation phase. It acts as a digital whiteboard for sketches, sticky notes, and collaborative exercises that can be seamlessly transferred into Figma for high-fidelity design work. 2. Autoflow for Flowcharts Creating user flows manually can be time-consuming, but Autoflow makes it a breeze. This plugin helps you generate flowcharts quickly by automatically connecting selected elements, simplifying the visualization of user journeys or decision paths. 3. Content Reel for Content Management Designs without real content can make prototyping feel incomplete. Content Reel allows you to insert placeholder text, images, and icons directly into your design, giving prototypes a more realistic look and feel without searching for content manually. 4. Zeplin for Developer Handoff While Figma has built-in developer tools, Zeplin takes handoffs to the next level by ensuring design specifications are clear and accessible. This integration bridges the gap between design and code, reducing miscommunication and speeding up development. 5. LottieFiles for Animated Assets Static designs can only take you so far; sometimes, you need animations to convey a complete story. With the LottieFiles plugin, designers can import lightweight, high-quality animations into their projects, making it easier to showcase interactive elements and animations in-app. 6. Stark for Accessibility Accessibility is essential, and the Stark plugin ensures your designs meet inclusivity standards. From checking color contrast to simulating various visual impairments, Stark helps designers create products that are usable by everyone. How to Create Your Figma+ Workflow 1. Identify Your Needs: Determine which aspects of your design workflow need enhancement. Are you looking to improve collaboration, increase efficiency, or add more interactivity? 2. Explore the Plugin Library: Figma’s community is continuously growing, with new plugins added frequently. Spend time exploring and trying out plugins that align with your needs. 3. Integrate Wisely: Adding too many tools can create clutter. Choose the plugins that genuinely add value to your workflow. 4. Stay Updated: The world of design is always evolving. Keeping an eye on new Figma updates and plugin releases ensures your team stays at the forefront of innovation. We can help you leverage the wealth of Figma plugins in the ecosystem to help you improve your design processes.

Nov 14, 2024
Figma+
Figma+: Your Guide to an Enhanced Design Workflow with Figma + Plugins In the competitive world of design tools, Figma has emerged as a favorite among designers, developers, and product teams for its powerful capabilities, collaborative nature, and user-friendly interface. But what if we told you that there’s more to Figma than meets the eye? Welcome to the world of Figma+, where we explore how integrating Figma with complementary tools and plugins can elevate your design process to new heights. What is Figma+? While “Figma+” might sound like an advanced version or a premium plan, it is more accurately a mindset and approach. It refers to leveraging Figma’s rich ecosystem of plugins, integrations, and best practices to create a supercharged design experience. By utilizing a combination of Figma’s built-in features and community-contributed resources, teams can streamline their workflows, improve collaboration, and maximize productivity. Why is Figma+ Important? 1. Enhanced Productivity: With Figma’s extensive plugin library, designers can automate repetitive tasks, generate elements faster, and simplify complex design processes. 2. Seamless Collaboration: Integrations with other tools ensure that the design handoff to developers and product teams is smooth and efficient. 3. Creativity Boost: Plugins and integrations unlock creative possibilities that go beyond Figma’s native capabilities, giving teams more freedom to experiment and innovate. Top Integrations and Plugins to Create Your Own Figma+ To start building your Figma+ workflow, consider incorporating some of the following top tools: 1. FigJam for Brainstorming FigJam, Figma’s own brainstorming tool, allows teams to collaborate in real time during the ideation phase. It acts as a digital whiteboard for sketches, sticky notes, and collaborative exercises that can be seamlessly transferred into Figma for high-fidelity design work. 2. Autoflow for Flowcharts Creating user flows manually can be time-consuming, but Autoflow makes it a breeze. This plugin helps you generate flowcharts quickly by automatically connecting selected elements, simplifying the visualization of user journeys or decision paths. 3. Content Reel for Content Management Designs without real content can make prototyping feel incomplete. Content Reel allows you to insert placeholder text, images, and icons directly into your design, giving prototypes a more realistic look and feel without searching for content manually. 4. Zeplin for Developer Handoff While Figma has built-in developer tools, Zeplin takes handoffs to the next level by ensuring design specifications are clear and accessible. This integration bridges the gap between design and code, reducing miscommunication and speeding up development. 5. LottieFiles for Animated Assets Static designs can only take you so far; sometimes, you need animations to convey a complete story. With the LottieFiles plugin, designers can import lightweight, high-quality animations into their projects, making it easier to showcase interactive elements and animations in-app. 6. Stark for Accessibility Accessibility is essential, and the Stark plugin ensures your designs meet inclusivity standards. From checking color contrast to simulating various visual impairments, Stark helps designers create products that are usable by everyone. How to Create Your Figma+ Workflow 1. Identify Your Needs: Determine which aspects of your design workflow need enhancement. Are you looking to improve collaboration, increase efficiency, or add more interactivity? 2. Explore the Plugin Library: Figma’s community is continuously growing, with new plugins added frequently. Spend time exploring and trying out plugins that align with your needs. 3. Integrate Wisely: Adding too many tools can create clutter. Choose the plugins that genuinely add value to your workflow. 4. Stay Updated: The world of design is always evolving. Keeping an eye on new Figma updates and plugin releases ensures your team stays at the forefront of innovation. We can help you leverage the wealth of Figma plugins in the ecosystem to help you improve your design processes.

Nov 14, 2024
Figma+
Figma+: Your Guide to an Enhanced Design Workflow with Figma + Plugins In the competitive world of design tools, Figma has emerged as a favorite among designers, developers, and product teams for its powerful capabilities, collaborative nature, and user-friendly interface. But what if we told you that there’s more to Figma than meets the eye? Welcome to the world of Figma+, where we explore how integrating Figma with complementary tools and plugins can elevate your design process to new heights. What is Figma+? While “Figma+” might sound like an advanced version or a premium plan, it is more accurately a mindset and approach. It refers to leveraging Figma’s rich ecosystem of plugins, integrations, and best practices to create a supercharged design experience. By utilizing a combination of Figma’s built-in features and community-contributed resources, teams can streamline their workflows, improve collaboration, and maximize productivity. Why is Figma+ Important? 1. Enhanced Productivity: With Figma’s extensive plugin library, designers can automate repetitive tasks, generate elements faster, and simplify complex design processes. 2. Seamless Collaboration: Integrations with other tools ensure that the design handoff to developers and product teams is smooth and efficient. 3. Creativity Boost: Plugins and integrations unlock creative possibilities that go beyond Figma’s native capabilities, giving teams more freedom to experiment and innovate. Top Integrations and Plugins to Create Your Own Figma+ To start building your Figma+ workflow, consider incorporating some of the following top tools: 1. FigJam for Brainstorming FigJam, Figma’s own brainstorming tool, allows teams to collaborate in real time during the ideation phase. It acts as a digital whiteboard for sketches, sticky notes, and collaborative exercises that can be seamlessly transferred into Figma for high-fidelity design work. 2. Autoflow for Flowcharts Creating user flows manually can be time-consuming, but Autoflow makes it a breeze. This plugin helps you generate flowcharts quickly by automatically connecting selected elements, simplifying the visualization of user journeys or decision paths. 3. Content Reel for Content Management Designs without real content can make prototyping feel incomplete. Content Reel allows you to insert placeholder text, images, and icons directly into your design, giving prototypes a more realistic look and feel without searching for content manually. 4. Zeplin for Developer Handoff While Figma has built-in developer tools, Zeplin takes handoffs to the next level by ensuring design specifications are clear and accessible. This integration bridges the gap between design and code, reducing miscommunication and speeding up development. 5. LottieFiles for Animated Assets Static designs can only take you so far; sometimes, you need animations to convey a complete story. With the LottieFiles plugin, designers can import lightweight, high-quality animations into their projects, making it easier to showcase interactive elements and animations in-app. 6. Stark for Accessibility Accessibility is essential, and the Stark plugin ensures your designs meet inclusivity standards. From checking color contrast to simulating various visual impairments, Stark helps designers create products that are usable by everyone. How to Create Your Figma+ Workflow 1. Identify Your Needs: Determine which aspects of your design workflow need enhancement. Are you looking to improve collaboration, increase efficiency, or add more interactivity? 2. Explore the Plugin Library: Figma’s community is continuously growing, with new plugins added frequently. Spend time exploring and trying out plugins that align with your needs. 3. Integrate Wisely: Adding too many tools can create clutter. Choose the plugins that genuinely add value to your workflow. 4. Stay Updated: The world of design is always evolving. Keeping an eye on new Figma updates and plugin releases ensures your team stays at the forefront of innovation. We can help you leverage the wealth of Figma plugins in the ecosystem to help you improve your design processes.